@workspace 基本操作我們在 Chat View 中直接利用提示與 Copilot 對話時,Copilot 會參考目前所開啟的視窗來提供建議。

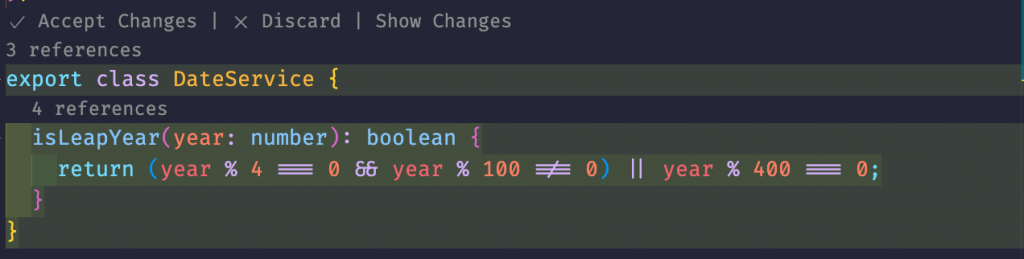
當我們確定要使用 Copilot 所生成的程式碼,除了可以複製整份程式碼、在游標處插入程式碼或產生到新檔案外,也可以讓 Copilot 比較需要新增或是修正的位置。

如果希望可以參考 VSCode 整個 workspace 的話,就可以使用 @workspace 這個代理程式。

在 Chat View 中,也提供了一些 Slash Command 來幫助我們,如 /explain 可以來解釋程式碼是如何運作的。另外,與 Inline Chat 一樣,我們也可以透過 /tests 來幫我們生成單元測試,以及利用 /fix 來給予有問題程式碼的修正建議。

除此之外,若有在撰寫 Python 則可以利用 /netNotebook 來建立一個 Jupyter Notebook,它是可以記錄 Python 程式的筆記,並且在此筆記本中可以直接執行 Python 程式。
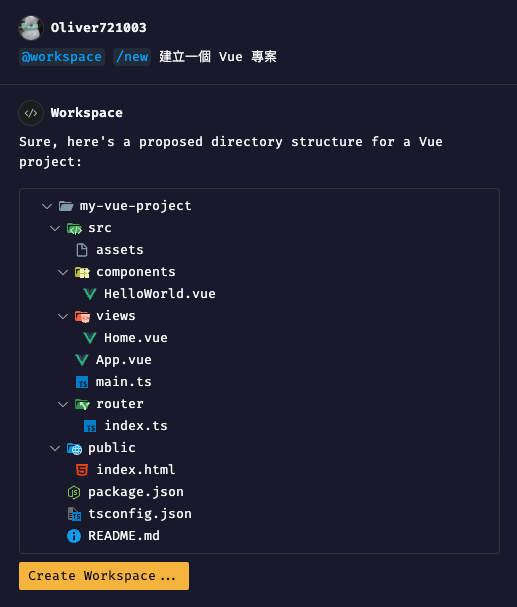
最後,如下圖所示,如果我們希望建立特定程式語言或框架的基礎架構,就可以利用 /new 命令。

我們在 Chat 所下的每次提示都會做成生成作業的參考,當後續下的提否與之前無關時,除了開新的聯天視窗外,也可以利用 /clear 來清除聊天記錄。
Chat View 除了斜線命令外,也提供了一些變更可以使用,明天會來描述要如何在提示內加入所需要的變數。d
